Как создать сайт-портфолио для художника
Благодаря Интернету у творческих людей появилась возможность заявить о себе и продемонстрировать свои работы буквально всеми миру. С помощью сайта можно найти клиентов, спонсоров, владельцев галерей и выставочных центров, единомышленников. Потратив некоторое время на создание виртуального представительства, можно заложить фундамент своего творческого развития и арт-бизнеса.
Как правильно построить портфолио художника

Ко всем сайтам-визиткам предъявляются базовые требования, соблюдение которых является залогом создания успешного проекта:
- Высокое качество размещаемых работ. В первую очередь необходимо отобрать лучшие произведения для портфолио. Если работ много и самостоятельно оценить их уровень сложно, целесообразно обратиться за советом к профессионалам. Не менее важно сделать качественные снимки, которые передадут реальные цвета картин.
- Грамотное юзабилити. Посетитель должен не только получать эстетическое удовольствие от работы с сайтом, но и без труда находить необходимую информацию. На сайте-портфолио художника неуместны отвлекающие фоны, громоздкие шрифты, лишний функционал, поскольку в центре внимания должны находиться работы.
- Раздел «О себе». Краткая биография, история творческого пути, профессиональные награды и достижения помогут посетителям получить представление о владельце сайта и установить с ним эмоциональный контакт. Текст желательно «разбавить» своими фотографиями, в т.ч. за работой, на выставке и т.д.
- Контакты. Для удобства посетителей основные контактные данные можно поместить в шапку сайта. В то же время не лишним будет отдельный блок или страница с расширенной контактной информацией, а также такой функционал, как форма обратной связи или заказ звонка.
Следует помнить, что каждое произведение имеет свою историю написания, источник вдохновения, возможно, скрытый подтекст. Сделав небольшое описание к каждой картине в портфолио, можно увеличить число ценителей своего таланта и потенциальных покупателей. Также в описание следует включить название картины, технику выполнения, материалы, год написания.
Регулярное обновление портфолио свидетельствует об активной деятельности художника и вызывает к ней интерес. Поэтому периодическое размещение новых работ является одним из важных факторов, влияющих на успешность проекта.
Создание сайта-портфолио для художника
Для большинства художников, как людей творческих, самостоятельная разработка сайта кажется не решаемой задачей. Однако сегодня существуют сервисы, позволяющие создавать веб-проекты любой сложности без знания языков программирования и дизайна. Одним из них является онлайн-конструктор uKit.
uKit – интуитивно-понятный конструктор бизнес-сайтов, рассчитанный на начинающих веб-мастеров. Не имея специальных технических знаний, пользователь сервиса может не только разработать индивидуальный проект, но и заниматься его продвижением и администрированием. Услуги uKit включают в себя:
- современные адаптивные макеты и шаблоны блоков для их кастомизации или разработки сайта с чистого листа;
- функциональные инструменты с расширенными настройками для адаптации под конкретный проект и решения различных задач;
- доменное имя третьего уровня на поддомене сервиса, а также возможность присоединения собственного;
- стабильную хостинг-платформу с неограниченным дисковым пространством, защитой от вирусов, спама и хакерских атак;
- seo-инструменты для поисковой оптимизации и уникальный визард, определяющий степень готовности сайта к продвижению;
- бизнес-инструменты для организации коммерческой деятельности в рамках действующего законодательства РФ.
Создать сайт-портфолио художника
Настройка дизайна
В галерее тематических макетов конструктора отсутствуют шаблоны, разработанные непосредственно для сайта художника. При этом можно выбрать универсальный шаблон либо один из подходящих по структуре и кастомизировать его, используя возможности визуального редактора:
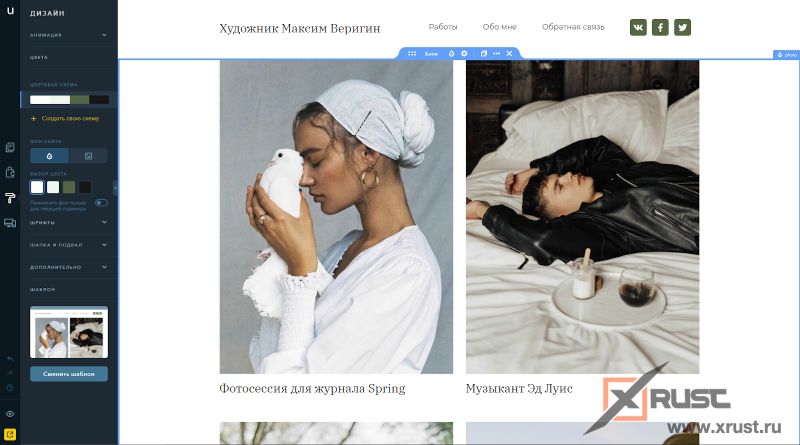
- настроить цветовую схему. Более опытные вебмастера могут подобрать свою цветовую палитру для оформления сайта, начинающие – выбрать из нескольких предложенных вариантов;
- заменить фон для страниц и блоков. В качестве фона можно выбрать цвет из установленной цветовой схемы, изображение, видео или интерактивную карту;
- установить шрифты. Конструктор предлагает несколько готовых шрифтовых пар, которые обеспечивают целостность восприятия контента. Также можно самостоятельно подобрать шрифты, их начертание и размер;
- включить анимацию появления виджетов. При этом можно настроить стиль анимации (проявление, выезд, увеличение, выскакивание, поворот) и выравнивание.
Шаблоны красивые uKit, с ярким демо-контентом. Можно ничего не выдумывать, просто заменить фото, контактные и текстовые данные на свои, и публиковать свой сайт-портфолио.
Дмитрий Луценко, https://uguide.ru
Загрузка контента
Основным контентом портфолио художника являются цифровые изображения его работ, и uKit предоставляет достаточно виджетов для оформления кейсов:
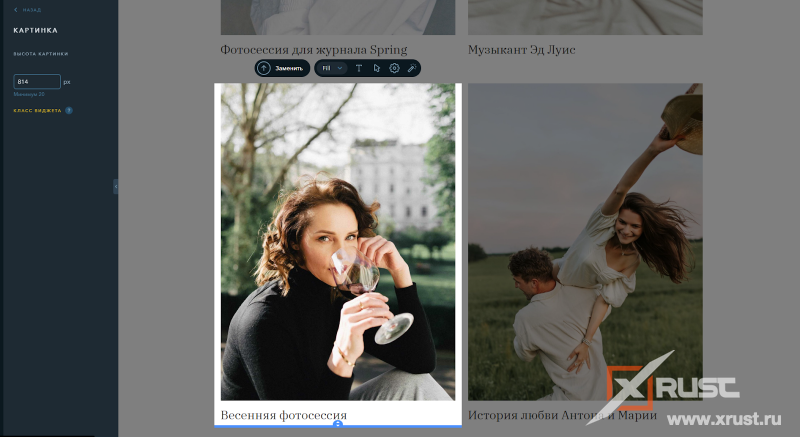
- Картинка. Позволяет устанавливать высоту изображения в пикселях, изменять размеры картинки с сохранением пропорций, добавлять поверх изображения текст, геометрические фигуры, баннеры, активную ссылку, редактировать изображение (кадрировать, отображать, применять маски).
- Галерея. Фотографии можно расположить по сетке с заданным количеством столбцов или в виде коллажа с различными вариантами дизайна. Вебмастер может настроить отступы между фото, предосмотр по клику и разместить подписи к изображениям.
- Слайдер. Формат слайдера не только эффектно смотрится, но и позволяет сэкономить место на странице. Внутри виджета можно настроить вид стрелок и индикаторов, выбрать анимацию переключения, включить автопрокрутку с определенной скоростью и показ слайдов по кругу.
Отличительная черта uKit – максимальная простота. Для быстрого старта есть достаточный выбор готовых тематических шаблонов с типовым наполнением, при желании можно сгенерировать уникальный дизайн на основе имеющейся страницы в соцсетях ВК и Facebook.
Сергей Гаврилов, https://site-builders.ru
Во всех виджетах действует оптимизация графики, снижающая скорость загрузки изображений в 2 раза без потери качества.
Подключение функционала
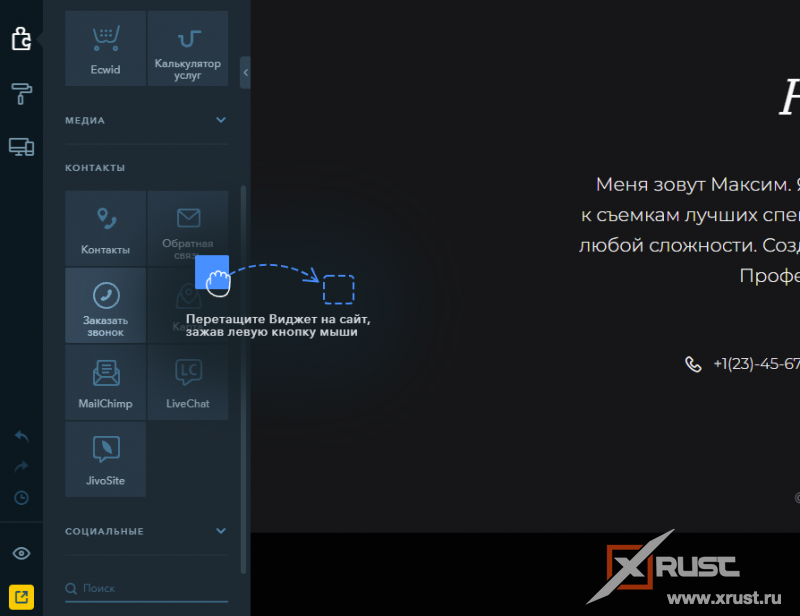
В первую очередь необходимо позаботиться о взаимодействии с посетителями. Среди инструментов uKit есть виджеты онлайн-чатов, но устанавливать их стоит только в том случае, если владелец сайта или администратор смогут находиться на связи в рабочие часы. Также можно использовать форму обратной связи и заказ звонка.
Для продвижения в социальных сетях предназначены блоки с различными видами кнопок, а также пиксели Facebook и ВКонтакте для оптимизации рекламных кампаний.
Интегрированный сервис MailChimp поможет собрать базу подписчиков и настроить регулярную email-рассылку, а платформа SendPulse – рассылку уведомлений на телефон и Viber, а также web-push.
Следует позаботиться о seo-оптимизации страниц, блоков и изображений, настройке URL, подключении домена второго уровня, SSL-сертификата. После регистрации сайта в поисковых системах в личном кабинете станет доступной статистика от Яндекс.Метрика и Google Analytics.
Виджеты, блоки, настройки, принципы редактирования – во всём можно разобраться примерно минут за 15-20. Программирование ни к чему, хотя движок позволяет добавлять свои CSS-стили и скрипты JS. В общем, юзабилити у Юкит на высоте, разберётся любой за 1 час, максимум.
Евгений Куликов, https://konstruktorysajtov.com
Не стоит преуменьшать значение личного сайта художника. Арт-дилеры со всего мира постоянно мониторят Сеть в поисках произведений искусства, поэтому многие деловые отношения между художниками и галереями начинались через веб-представительства мастеров. Кроме этого, личный сайт может стать эффективной платформой для прямых продаж своих работ.

Если Вам понравилась статья, рекомендуем:
Штат Джорджия начал досрочное голосование на президентских выборах
Надежность насосного оборудования: как выбрать и на что обратить внимание
При использовании публикаций обязательно указывайте источник didri.ru.
Вопросы и предложения также принимаются на данный адрес [email protected].
На сайте didri.ru отсутствуют журналы, программы и игры для скачивания.